網頁架構
每一屆的資優班畢業生都必須製作紀念光碟,因此製作專題網頁應該很簡單,我們一開始是這樣想的....
網頁地圖
下圖是我們的網頁地圖,可以找到各種有關於我們網頁的資訊。
學習技藝
重要比賽
麵包看法
生命貴人
工作環境
麵包介紹
比賽作品介紹
第一次訪談準備
第一次實錄
第二次訪談準備
第二次實錄
歷程心得
整體回顧
網頁架構
網頁製作
計畫相關資訊
計畫總覽
計畫要素
基本資料和貢獻度
網頁設計歷程
為了完成整個網頁,我們在彙整了整個我們的訪問內容以後,將網頁內容整理成一份心智圖,並依照這個架構去設計每個選項。同時我們也上網去看了很多其他人的作品和網頁模板,試圖找到適合我們的範例並模仿。一切都很順利,但是當我們在模仿我們喜歡的網頁模板照樣製作的時候,卻發發現了很多細節沒有辦法做得很相像,只好對模板修改。但是卻越改問題越多。最後只好重新設計,沒想到卻還是有很多不滿意的地方。最後現在這個網頁,其實是我們的第三個版本的網頁。 在前幾個版本的網頁,我們是打算用內嵌網頁的方法,這樣可以維持整體版面的架構,只修正內容的地方即可,也不需要每換一個頁面就整個重做。但是在製作到一半的時候,發現因為內容太多,這樣的方法會讓內嵌的網頁顯得過於壅擠。我們只好整個打掉重做,也因為這樣讓我們覺得相當不耐煩,差一點做不下去。還好在老師和家長的鼓勵下我們還是決定堅持下去,繼續完成我們的網站。在這樣不斷重複修改的過程中真的花了很多時間和心血。 第一個版本的網頁
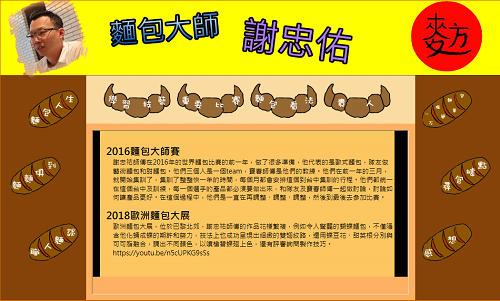
第一個版本的網頁
 第二個版本的網頁
第二個版本的網頁